PERPETUAL LEARNING LAUNCHES ONLINE PROCTORING SOLUTION FOR THE OPEN EDX® PLATFORM WITH PROCTORU8/23/2016 PRESS RELEASE PERPETUAL LEARNING LAUNCHES ONLINE PROCTORING SOLUTION FOR THE OPEN EDX® PLATFORM WITH PROCTORU
0 Comments
If you have arrived to this page, you’re probably here to gain an understanding about something or learn something. This is happening not just here, but every moment you’re awake. Be it listening to This American Life or looking at pictures of some really cute cats, your brain is constantly taking in new information and expanding its capabilities. The way we take in new information has dramatically changed since the introduction of the Internet. The constant action of flipping through endless pages in the Encyclopedia Britannica has been simplified to a couple of taps on a keyboard to browse Wikipedia. Our access to knowledge has never been more effortless or free. With a large percentage of what we learn belonging to the digital world, it has disrupted the traditional education landscape of in-person lectures and core curriculum. More and more digital learning trends have emerged, enabling more accessible, efficient and bespoke ways of learning. 1. Mobile LearningThe concept of mobile learning is pretty self explanatory--the act of learning through the use of mobile devices like phones or tablets. This happens in majority of the time we use our mobile phones, from browsing Buzzfeed or searching for information on Google. With this, it’s easy to say this form of learning is accessible virtually everywhere. Buying a phone or a tablet costs significantly less than owning a laptop or enrolling in a formal higher education program. Over the years, the integration of mobile experiences with traditional education environments has improved. More and more classrooms have replaced textbooks with digital learning tools available on mobile phones and tablets to offer students a more accessible and interactive alternative for learning. There are apps and platforms dedicated to a systematic means of learning via mobile, with organized lessons, learning paths and achievement systems. Apps like Duolingo, Udacity, and edX have done just this by offering mobile courses with specific learning goals. These help users learn whenever they want, wherever they are, just with an internet connection and a battery. 2. Personalized LearningAs another self-explanatory trend of digital learning, Personalized Learning is a solution that is specifically tailored to a student's specific needs. The content, format, pacing, and path can all be designed to create a learning experience for that particular student. In this environment, learning is not about achieving certain goals, but more about the experience of learning. Unlike traditional curriculum-based learning environments where some students are likely to fall behind since not everyone has the same learning capacity, in Personalized Learning, every student is given a share of attention that creates a learning experience specific to them. It promotes significant interaction between teachers and students in both a physical and digital learning format. Alt School, a San Francisco startup that aims to revolutionize the education system in primary to middle school environments via personalized learning has recently received $100M funding from Mark Zuckerberg. Also, the digital personalized learning platform Knewton has worked with numerous institutions to offer them personalized learning solutions for student and employee education. It is also important to note while Personalized Learning aims to tailor the learning experience for every student, it is unfortunately not accessible to the masses. In addition to the substantial amount of research, content creation, and personal interaction between the teacher and the student needed to create a personalized learning experience, there’s also an enormous price tag attached to it with a minimum cost of $3,000 per month to attend Alt School in New York City. 3. Micro LearningMicro learning offers users short and concise content in multimedia and interactive formats. It often includes text, video, games, and other interactive content to help the users learn in short periods of time. Due to its short duration and flexible formats, it can cover an immense range of topics from programming languages to human anatomy. It's fast-paced nature matches the modern lifestyle perfectly, in which people’s attention spans have shortened to a mere few minutes. This method can be found everywhere--to the point where experiencing it can go unnoticed. Took a lesson in Duolingo? Signed up for daily UX challenge? Subscribed to Crash Course on Youtube? Though these examples are in slightly different formats, they are all considered to be micro learning. Micro learning is able to cover diverse topics, but is not suitable for every topic. The fragmented style of learning is not suitable to convey new, abstract, and in-depth topics. For example, it is suitable to teach the learner new visual design tips and tricks daily, but it is not suitable to grasp the general theory of relativity. 4. Peer LearningWhile the main source of learning has always been the teacher, learning from your peers is also an effective and underestimated way to learn. While both studying with your classmates and joining a discussion group can be considered peer learning, the digital rendition of this can easily create a positive and encouraging environment that promotes discussion. It also makes it easy to put students with a similar level of understanding or learning style in the same group to ensure learning efficiency. Peer learning has proven to be more effective than doing solo exercises. While teachers do provide the bulk of information during a class, there’s always new and undiscovered things you can learn from your classmates who usually provide a more approachable atmosphere. Unlike a lecture environment in which information is mass fed from instructors to students, interaction among students can promote a more active learning experience. Furthermore, in a traditional peer learning environment such as a discussion group, it is difficult to ensure equal participation, a positive environment, and the same level of understand of certain topic among students even with an experienced moderator. Converting this to a software based environment allows the digital peer learning environment to be self-organized without the need for a moderator to initiate collaborative learning in real-time. 5. Virtual Reality LearningWhile Virtual Reality’s claim to fame lies mainly in video games, there lies hidden potential for it in the education realm also. Taking education to VR has led to directing the way students learn to an entirely differently designed immersive experience. It’s certainly difficult to learn and empathize the experience of Syrian refugees through reading articles or watching videos, but viaa 360 video, users are able more accurately learn what the refugees have to go through in their daily lives to empathize their experience. VR experiences can help bring students to places thousands of miles away with a significantly lower price tag than having field trips. VR can even bring them to places that are impossible for anyone to visit but are in the curriculum such as Mars or the south in the Antebellum Era. Integrating VR with education can alter and increase student’s opinion on curriculum and can shatter education standards that have been the status quo since the 1700’s. Google Expedition has been developing 360 videos and experience to offer students an affordable way to experience VR learning. Through the device and application, students are able to be virtually underwater, swimming in the Great Barrier Reef in Australia to understand the ecosystem, or be on the top floor of The Burj Khalifa in Dubai to appreciate its literal architectural grandeur. RecapEducation through the use of modern technology is able to achieve goals that are impossible in the traditional classroom environment. VR has the untapped potential that can take students to virtually anywhere in the world and beyond. One of the main new trends, Personalized Learning, can create lesson plans and goals tailored to individual needs and wants. Digital Peer Learning has the ability to easily moderate a positive and collaborative learning environment.
While there are certainly a lot of benefits to these learning methods, no single one is considered to be ideal. Personalized Learning, while tailored, requires a huge amount of research, content creation, and interaction between teachers and students. Mobile Learning is limited by x x screen size and battery life while Micro Learning is only suitable for certain topics. Creating a well-rounded learning experience is only achievable on a handful of platforms and applications, since most of them have specific emphasis on learning methodology, but this is not the case for the Open edX® platform with it being designed to implement multiple learning methods on a single platform. Users can learn with their mobile devices through the Open edX app, gain knowledge from their peers through discussion groups and learn via micro-learning from the diverse formats of content supported by the Open edX® platform, and embed formats like VR leveraging its flexible customization options. When attempting to construct a well-rounded learning experience, the most important decision is not about selecting the right learning method, but to structure the right combination of these complementary learning methods. The Open edX® Platform is an open-source MOOC (Massive Open Online Course) platform. This means that anyone can take the Open edX® platform software and start offering open online courses available to everyone. edX , the creators of the Open edX® platform, offer the main MOOC site edx.org which provides users opportunities to learn regardless of who and how old they are, as long as they have access to a computer. Countless institutions and nonprofit organizations have been using it to offer access to quality educational and interactive content to their users. One big advantage of a platform like this is the ability to allow learners to learn at their own pace. Unlike traditional lectures in which students follow the same curriculum schedule and project deadlines as others, the platform offers flexibility to those who are less positioned for traditional education. Moreover, it is a brilliant way to share knowledge since in a traditional lecture environment, there are maximum capacities and limited seating and yet in an online course, content can be shared among tens of thousands of students while at the same time adhering to quality standards. As an open-source software, almost every component can be modified to tailor the product to different types of clients and use-cases. However, it is important to keep lean design and development methodology in mind and focus on creating a minimum viable product offering the most learner/user value as soon as possible. Only then the user's behavior, needs and wants can be understood to tailor the platform specifically for the them over time. In this blog post, we will take an inside look at the process of user interface design of an Open edX® platform, specifically regarding the first cycle of the process: Creating the minimal viable product. This process can be divided down to three components— Research, Ideation, and Pre-implementation. User Experience ResearchPrior to starting the research process, it’s essential to measure the scope of the project. The understanding of the qualitative and quantitative goals, the context, the restraints, and the stakeholders is an essential activity that lays the foundation of a project and serves as the reference for future design and development decisions. Starting a project without this comprehension can be compared with an attempt to hitchhike through the galaxy without a towel. With the end of this process, the Research portion then transitions towards understanding who your target audience is. Understanding your target user is one of the most important aspects of a project and one of the most important stakeholders. (Unless you are an infamous cable company of course). The HBO show Silicon Valley exemplifies the fact that users can easily determine the fate of a project because in spite extraordinary talent and dedication devoted to the middle-out compression process, Pied Piper failed when they failed to understand their users. It’s common to not have enough travel budget to visit and and interview target users, but this doesn’t mean there aren’t any opportunities to understand the user. One of the handiest tricks is creating user personas covering as many details as possible, just like the introduction of the movie Amelie, which provides irrelevant yet interesting facts of the personas, making them more believable. Guiding the personas through the 5 E’s of User Experience would be the next step. The 5 E’s (Entice, Enter, Engage, Exit, and Extend) enables designers to gain a better systematic understanding of how they would interact with the interface and overall how the experience would be like for them. Here are some questions to ask yourself in each section:
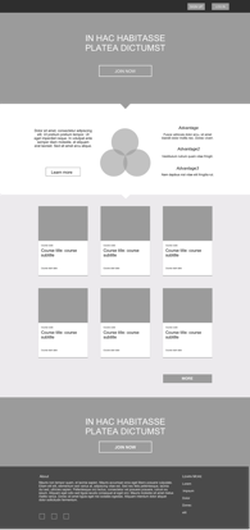
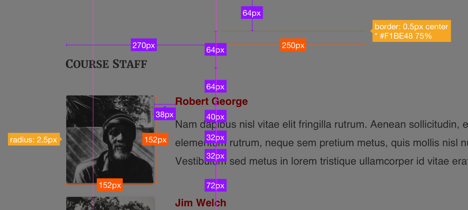
Through the process of creating user personas, a lot of questions, critiques, insights, and problems will pop-up as well as fresh ideas for features that would suite the target user. While new ideas are always welcome, the main purpose of this first cycle is over-simplifying. Creating a minimum viable product is more ideal compared to one with too many confusing features and add-ons. And refer back to the project scope to make sure the decisions align with it. The understanding of what information is important to the user, what would entice them to sign up, and what might confuse them can also be learnt from the user journey. From this exercise, the basic flow of information of the landing page can be determined. Design This next process starts off by translating all the essential information into a wireframe, which is the skeletal framework of a website page. Wireframes help designers in the way sketches help illustrators, gives them a rough idea of the appearance of the page and enables them to experiment with different styles of presentation and order. To make this information relatable and easier for users to understand, integrating graphic content, pictures with tagline, and implementing a clear hierarchy of text style definitely helps. At this stage, it’s important to still not get too stuck on tiny details like tweaking every kerning between letters, or writing the perfect copy, but to instead focus on the general flow and presentation style of the information. Also, it’s important to constantly check-in with developer during this process to see if the design is doable from the developer’s perspective. The design portion is just half of the website and receiving affirmation from the other half is equally important. It’s worth noting here that with Open edX® instances, we think that not having a prominent and meaningful splash page telling potential learners about the offering is a lost opportunity. It is also an opportunity to build the brand more and do something fun. So building on the default landing page with the main hero image, we like to expand more and talk more about the offering with clear messaging and call to actions, in a modern full-page layout. Once the wireframe has been tweaked and edited to where you’re finally satisfied with the structure, this is where little details such as colors, fonts, button styles, and cards come into play. These are all used to solidify the theme and overall harmony of the page itself. Colors Often clients provide a style guide with primary and secondary color palettes of the brand in which case the color styling would mainly be a matter of establishing clear hierarchy with selected colors within the page to emphasize certain buttons of information. When the style guide isn’t provided or is considered to be too minimal, there are many online tools that can be utilized to assemble great color palette like Adobe Kuler, or Colllor. Fonts Often font families are specified in the style guide, but when they’re not, there are tons of free fonts provided on Google Fonts. Be wary of using paid fonts that might not be supported by all browsers and of course, never comic sans. Buttons There have been many successful iterations of a button design, but the real trick is knowing how to combine its high-priority stature (making people want to click on it) while at the same time harmonizing with the rest of the page’s elements.To achieve a consistent style of buttons throughout the platform, it is essential to check in with the developer to see if the style of the button can be implemented not just on this page, but sitewide. Cards There’s no better way to create a responsive layout and a coherent display of information than using system of cards. In edX, cards are used to not only organize courses but can also be used to display perks of the platform or testimonials of the users. While there are lots of guides online to create the perfect card, the one from Google Material is highly recommended to use. Pre-ImplementationNote: Before creating the style guide, don’t forget to receive approval from the developer involved to understand their preference to speed up the implementation process. This process involves creating style guides for implementing the design onto the live page. There are many tools that can help designers create specification guides with pixel to pixel perfection, the plugin Measure for Sketch being one of them. You not only have the ability to turn a rectangle into a height guide using “lite height”, but also can obtain the property of an object without any significant hassle. It is important to note that the research and design process is never a linear process--there’s often tedious actions involved such as checking user personas to see if the style of information is suitable for the target users or checking the project scope to ensure the information is aligned with it.
Another problem that every designer and developer duo run into more than often is when the design is rendered unimplementable and needs to be altered; causing a storm of headaches and frustration. For this we recommend the designer and developer to be in close contact through the definition and build out process, and then standardize the solution for future implementations. While it can be frustrating at times, the sweet satisfaction that you’ve successfully designed and implemented an Open edX® platform site that fully satisfies your customer and their learners is always the most rewarding part. |
AuthorDanielle Chan Archives
June 2017
Categories |
edX and Open edX are registered trademarks of edX Inc. All Rights Reserved.
© 2022 | Perpetual Learning | [email protected] | 134 W 29th St, 607, New York, NY 10001
edX and Open edX are registered trademarks of edX Inc. All Rights Reserved.
© 2022 | Perpetual Learning | [email protected] | 134 W 29th St, 607, New York, NY 10001










 RSS Feed
RSS Feed